Cuanto Postureo: El Arte de la Influencia
Explora el fenómeno del postureo en redes sociales y la vida diaria.
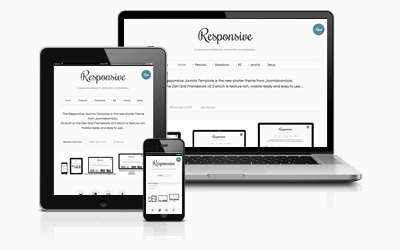
Responsive Web Design: Where Flexibility Meets Creativity
Discover how responsive web design blends flexibility with creativity to captivate users and boost your site's performance!
Understanding the Principles of Responsive Web Design
Responsive Web Design is a crucial principle in modern web development that ensures a website's layout adjusts seamlessly to various screen sizes and orientations. This approach utilizes fluid grids, flexible images, and CSS media queries to create a smooth user experience across all devices, from desktops to smartphones. For more in-depth knowledge on this subject, you can read about it on Smashing Magazine.
To achieve effective Responsive Web Design, developers focus on three key principles:
- Fluid Grids: Adopt a flexible grid layout that adapts to varying screen sizes.
- Flexible Images: Ensure that images resize within the grid to maintain visual harmony.
- Media Queries: Use CSS to apply different styles based on device characteristics, allowing for precise control over the website's appearance.

Top 10 Tools for Creating Flexible and Creative Web Designs
In today's digital landscape, having a visually appealing and flexible web design is crucial for engaging users and improving overall user experience. Here are the Top 10 Tools for Creating Flexible and Creative Web Designs that can help designers and developers alike bring their ideas to life:
- Adobe XD - A powerful tool for designing and prototyping user experiences.
- Sketch - Best known for its ease of use, especially for UI and web design.
- Figma - A collaborative interface design tool that allows real-time collaboration.
- Webflow - Combines design and development, enabling custom websites with no coding required.
- Canva - An intuitive graphic design tool that can also aid in web design elements.
- InVision - A prototyping tool that brings static designs to life with interactive elements.
- Unsplash - A resource for free stock photos to enhance your visual designs.
- Bootstrap - A responsive framework that simplifies the design process through pre-designed components.
- WordPress - A versatile platform that empowers users to build creative websites with flexibility and ease.
- GitHub Pages - Use this to publish your personal, organization, or project pages directly from your GitHub repository.
Choosing the right tools can significantly impact the flexibility and creativity of your web designs. With the help of these tools, you can streamline your workflow, collaborate effectively, and yield stunning results. Make sure to explore each option to find the perfect fit for your specific web design needs. For further reading on web design strategies, check out this Smashing Magazine article on modern design practices.
How to Optimize Your Website for All Devices: A Guide to Responsive Design
In today's digital landscape, ensuring your website is optimized for all devices is crucial for maximizing user experience and engagement. Responsive design allows your site to adapt seamlessly to various screen sizes, from desktop computers to smartphones. To start optimizing your site, consider implementing the following strategies:
- Utilize flexible grid layouts that can adjust according to the screen size.
- Incorporate media queries in your CSS to target specific devices.
- Leverage scalable images that maintain quality without consuming excessive bandwidth.
Furthermore, testing your website across multiple devices and browsers is essential to ensure a consistent experience. Tools such as Google's Mobile-Friendly Test can help you identify issues that may hinder usability on mobile devices. Additionally, consider optimizing loading speeds to enhance performance; a faster site can significantly reduce bounce rates. For more in-depth strategies and best practices, visit Smashing Magazine to explore responsive web design techniques.